大致如下步骤:
- 1、注册Git账号
- 2、创建SSH keys
- 3、新建repository
- 4、设置网站
- 5、clone库到本地
- 6、提交、上传
- 7、预览
本教程默认你了解GitHub的基础之上 会使用基本命令,如果不了解 前三步可参考文章: GitHub入门教程 GitHub创建SSH Keys
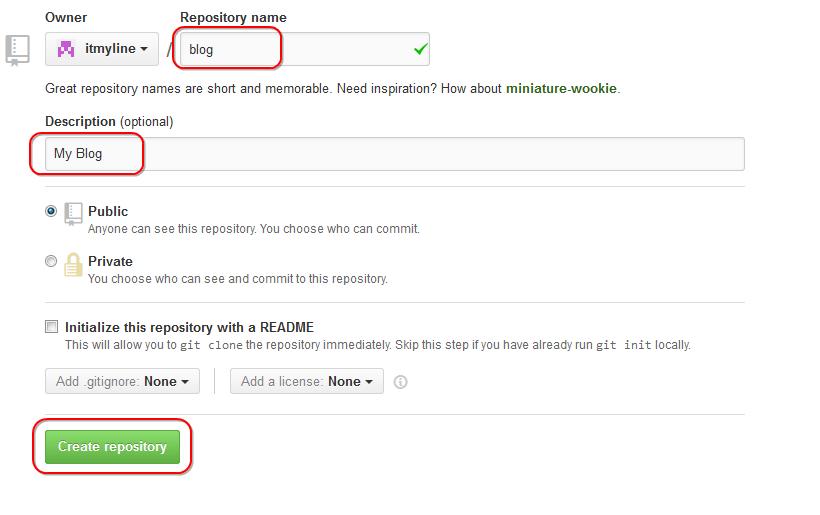
一、新建repository(仓库),如下

填写名称,描述信息 其他默认 然后提交即可。
二、设置网站
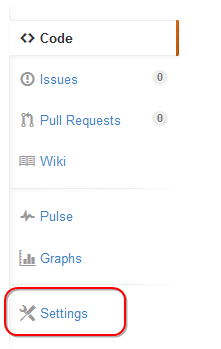
Create之后跳转新页面,点击右方Settings设置

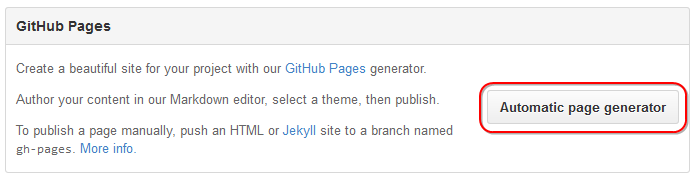
在Options选项卡中我们找到GitHub Pages点击”Automatic page generator”

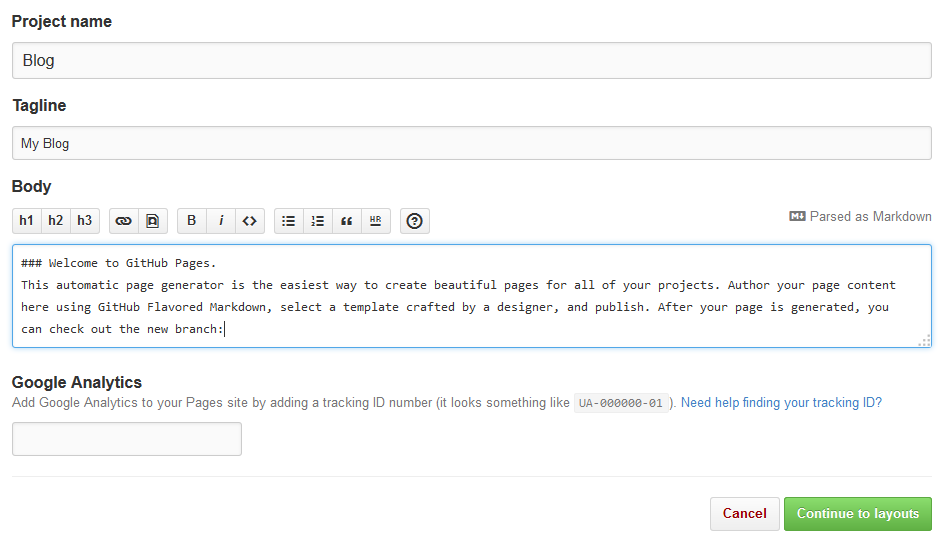
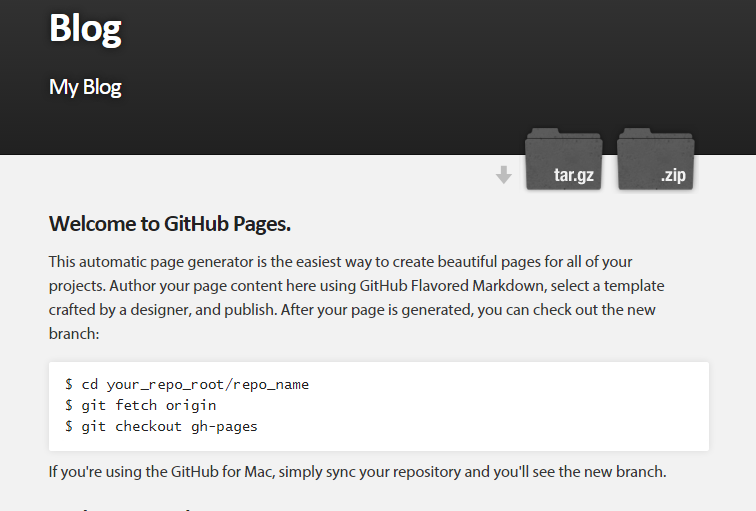
我们看到跳转的页面:

- Project name:网站标题
- Tagline:网站副标题
- Body:网页源码
- Google Analytics Tracking ID:搜索引擎抓取关键字
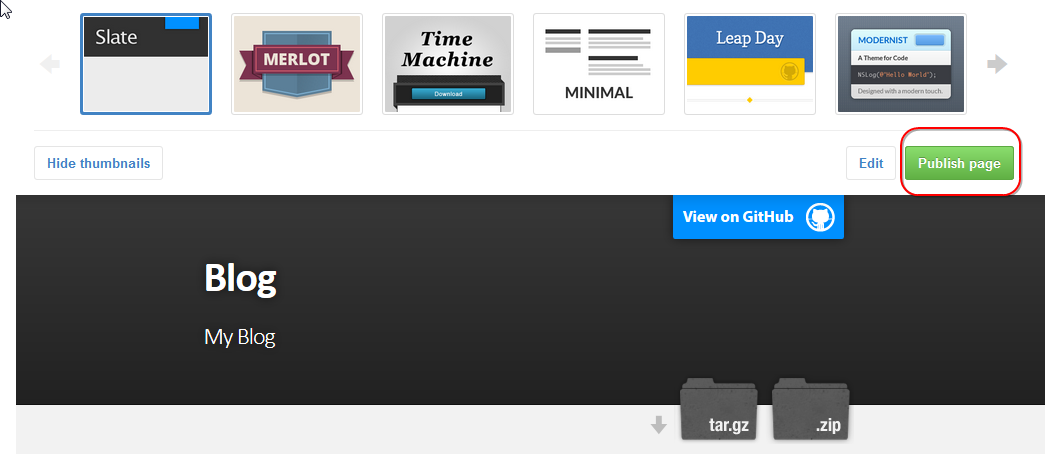
以上这些我们都可以自定义,暂默认即可。 填完后,点击”Continue to Layouts” 选择自己的博客主题

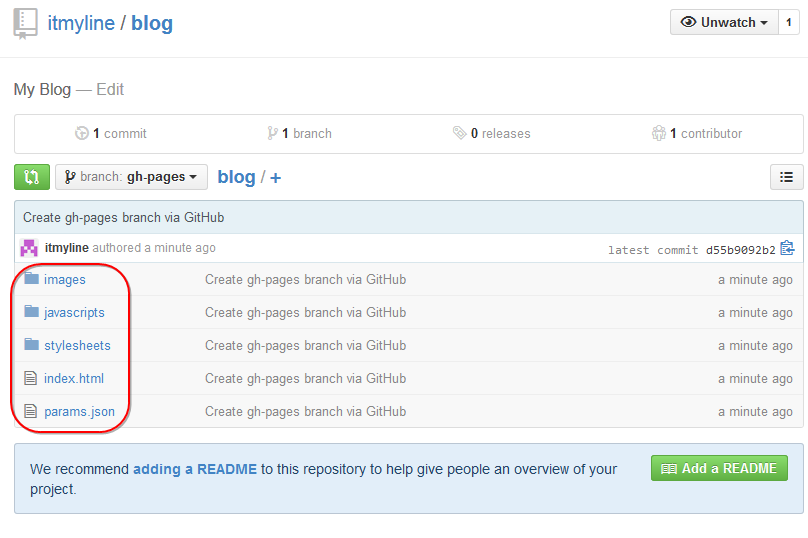
然后点击”Publish page”成功之后回到项目页面可以看到自动生成的一些文件

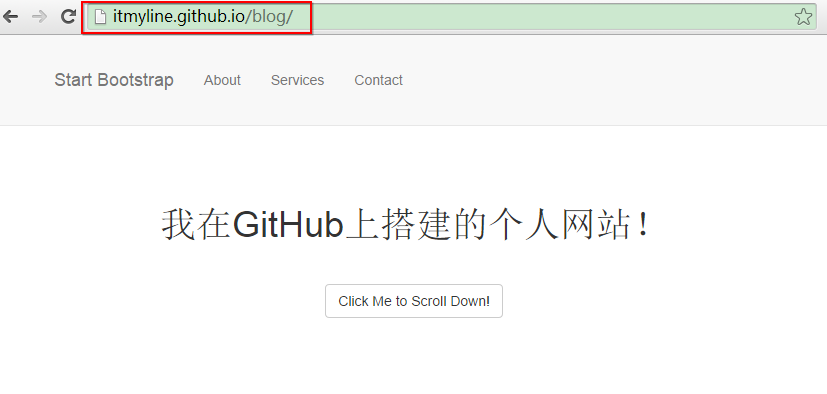
接下来我们就可以在浏览器中输入 http://itmyline.github.io/blog 来预览一下
itmyline:用户名, blog:项目名

提示:404错误。稍等10分钟
PS:等了漫长的十分钟,刷新页面 我们blob的主页面就显示出来了。
(如果一直显示404,就要检查你是否验证邮箱了,如果没有,到你账户去进行验证)

可这个主页的内容和样式都不是我们想要的,如何破。我们可以上传我们自己的项目 下面以一个简单的Bootstrap网站模板为例…
三、clone(克隆)代码、修改
在任意盘根目录下(本例为D盘)把代码clone下来
$ git clone git@github.com:itmyline/blog.git

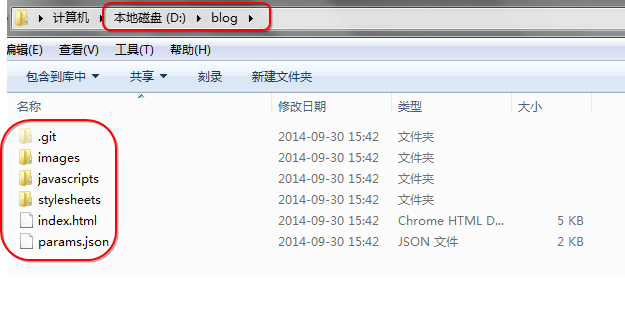
然后在D盘我们就会看到clone下来的代码

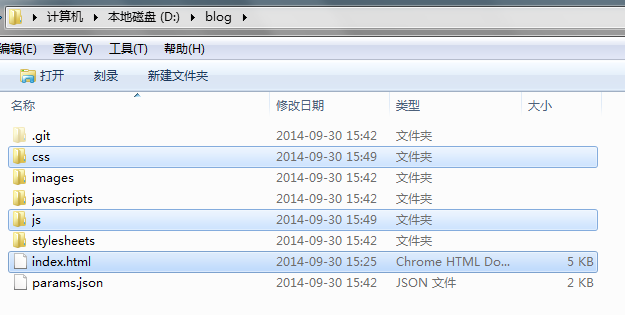
接下来把我们要上传的文件复制到此目录下

本例中新增了css、js文件夹及覆盖index.html
四、提交、上传
进入D\blog目录,右键Git Bash 打开命令行
$ git branch
* gh-pages
查看当前分支为gh-pages 接下来:
$ git add .
$ git commit -m "blog"
$ git remote add origin git@github.com:itmyline/blog.git
$ git push -u origin gh-pages
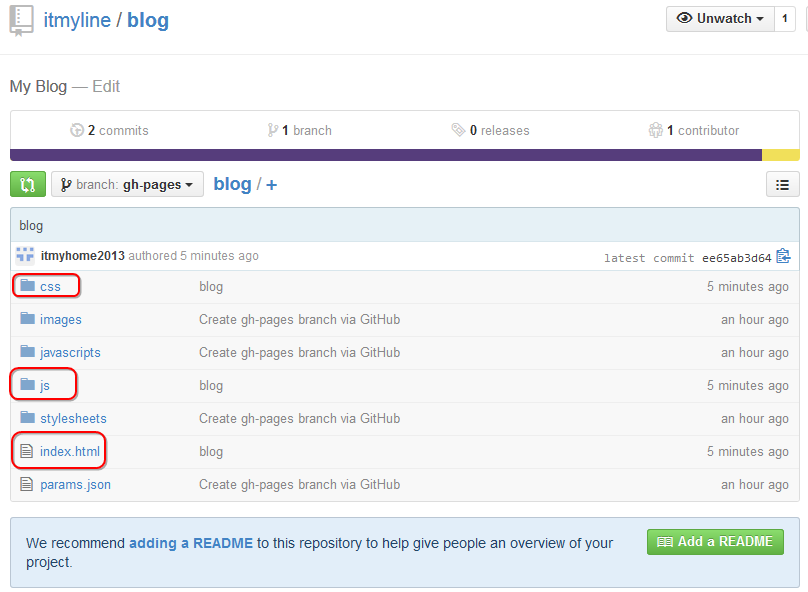
进入GitHub查看 我们新增的文件都出来了。

浏览器输入地址 http://itmyline.github.io/blog 即可预览我们搭建的网站。