在百度地图上圆形区域检索,返回圆形覆盖范围内的”公司”检索结果,并展示在地图上 当点击检索结果(标注)进行查看的时候会再次以此为原点进行检索

原因是该覆盖物在地图之上,点击覆盖物也就是点击了地图 所以要判断点击的是地图还是覆盖物。
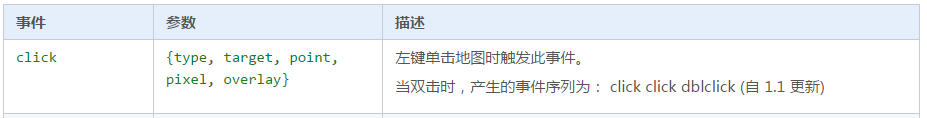
查看地图事件

我们看到click事件有以上参数,通过这些参数就能判断所点击为何物。
举个栗子:
先创建一个Marker
//覆盖物Marker
var point = new BMap.Point(116.323524,39.989145);
var mark = new BMap.Marker(point);
map.addOverlay(mark);
然后对地图添加点击事件,如果是覆盖物就弹出相应信息
map.addEventListener("click", function(e){
if(e.overlay){
alert('您点击的是覆盖物:'+e.overlay.toString());
}else{
alert('您点击的是地图');
}
})

到此时我们只是判断了是覆盖物还是地图,而覆盖物又分为好多种 有Marker、Polygon、Circle等等 而如开题所说Marker在Circle之内,如果不想点击Marker触发click事件就需要 再次判断是何种覆盖物 如下代码即可点击Marker不触发click事件
if(e.overlay && e.overlay.toString() != '[object Circle]'){
}else{
map.clearOverlays(); //移除标注
var point_d = new BMap.Point(e.point.lng,e.point.lat)
var circle = new BMap.Circle(point_d,400,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3});
circle.setRadius(400);
map.addOverlay(circle);
var local = new BMap.LocalSearch(map, {renderOptions: {map: map, autoViewport: false}});
local.searchNearby("公司",point_d,400);
}
效果演示:http://itmyhome.com/baidu_map/


